positive and negative space in architecture
1 Featured Comment
 {
$("
{
$("" + $.trim($(user_html).text()) +"'s comment has been hidden.
").insertBefore("#arc_comment_" + data.id);
allowedContent: 'p br b i ol ul li strong em center; a[*]{*}(*); img[*]; span[*]{*}(*); iframe[*]',
args: ['p', 'class', 'chat-question', 'toggle'] $('#' + el).redactor({ });
var user_html = $("#arc_comment_" + data.id + ">.Top>.user-title").clone();
 An artist is tasked with portioning this space out to either positive space or negative space. extra_params = false; In sculpture, negative space could be gaps and holes within the structure. $("#arc_comment_" + data.id + ">.Top>.Right>.CommentModerate>ul>li>.BlockingAction").html(co.block.text).attr("rel", "block").attr("original-title", co.block.title);
(function() { {
$("#featured_comments_section").remove();
$(".comment_user_" + data.id).slideUp();
$("#arc_comment_" + data.id + ">.Top>.Right>.CommentModerate>ul>li>.HidingAction").html(co.hide.text).attr("rel", 25).attr("original-title", co.hide.title);
$(document).ready(function()
Any structure or space would be interesting if it has balanced positive and negative spaces . }); skin: 'v2', }); Smooth space is filled by events of haecceities, far more than by formed and perceived things. //toolbar: [['Bold', 'Italic', 'BulletedList', 'Link', 'Image', 'Youtube', 'Vimeo' ]], });
var top = $('#StickyBanner').offset().top - parseFloat($('#StickyBanner').css('marginTop').replace(/auto/, 0)); Introduction The aim of this paper is to unveil the research findings on the positive and negative outdoors in between heritage buildings. //arc_editor_423($(".arc_reply_comment_box .editor").attr('id'));
return false;
Two-dimensional works can create implied space using artistic technique. }, "subheading": { $.fn.autogrow.resize(textarea);
No matter which way you look at it one defines the other. if you need someplace to start, go read some josef albers. var _qevents = _qevents || [];
8 How are form and space related in architecture? if( data > '' ) {
plugins: ['imagemanager'], Here are a few different common proportions between these two types of space that can be used together. // what the y position of the scroll is args: ['blockquote', 'class', 'pullquote-center', 'toggle'] { I have just started with research & at very initial stage abt the topic so asking for references. language: 'en', plugins:'a11yhelp,basicstyles,bidi,blockquote,button,clipboard,colorbutton,colordialog,dialogadvtab,div,enterkey,entities,filebrowser,find,flash,font,format,forms,horizontalrule,htmldataprocessor,iframe,image,indent,justify,keystrokes,link,list,maximize,newpage,pagebreak,pastefromword,pastetext,popup,preview,print,removeformat,resize,save,smiley,showblocks,showborders,sourcearea,stylescombo,table,specialchar,tab,templates,toolbar,undo,wysiwygarea,wsc,archinect', var data = {"id": $(point).attr('href'), "status": $(point).attr('rel')};
Firstly, think about whether youve seen any paintings that were just too busy for you to take in all the details.
An artist is tasked with portioning this space out to either positive space or negative space. extra_params = false; In sculpture, negative space could be gaps and holes within the structure. $("#arc_comment_" + data.id + ">.Top>.Right>.CommentModerate>ul>li>.BlockingAction").html(co.block.text).attr("rel", "block").attr("original-title", co.block.title);
(function() { {
$("#featured_comments_section").remove();
$(".comment_user_" + data.id).slideUp();
$("#arc_comment_" + data.id + ">.Top>.Right>.CommentModerate>ul>li>.HidingAction").html(co.hide.text).attr("rel", 25).attr("original-title", co.hide.title);
$(document).ready(function()
Any structure or space would be interesting if it has balanced positive and negative spaces . }); skin: 'v2', }); Smooth space is filled by events of haecceities, far more than by formed and perceived things. //toolbar: [['Bold', 'Italic', 'BulletedList', 'Link', 'Image', 'Youtube', 'Vimeo' ]], });
var top = $('#StickyBanner').offset().top - parseFloat($('#StickyBanner').css('marginTop').replace(/auto/, 0)); Introduction The aim of this paper is to unveil the research findings on the positive and negative outdoors in between heritage buildings. //arc_editor_423($(".arc_reply_comment_box .editor").attr('id'));
return false;
Two-dimensional works can create implied space using artistic technique. }, "subheading": { $.fn.autogrow.resize(textarea);
No matter which way you look at it one defines the other. if you need someplace to start, go read some josef albers. var _qevents = _qevents || [];
8 How are form and space related in architecture? if( data > '' ) {
plugins: ['imagemanager'], Here are a few different common proportions between these two types of space that can be used together. // what the y position of the scroll is args: ['blockquote', 'class', 'pullquote-center', 'toggle'] { I have just started with research & at very initial stage abt the topic so asking for references. language: 'en', plugins:'a11yhelp,basicstyles,bidi,blockquote,button,clipboard,colorbutton,colordialog,dialogadvtab,div,enterkey,entities,filebrowser,find,flash,font,format,forms,horizontalrule,htmldataprocessor,iframe,image,indent,justify,keystrokes,link,list,maximize,newpage,pagebreak,pastefromword,pastetext,popup,preview,print,removeformat,resize,save,smiley,showblocks,showborders,sourcearea,stylescombo,table,specialchar,tab,templates,toolbar,undo,wysiwygarea,wsc,archinect', var data = {"id": $(point).attr('href'), "status": $(point).attr('rel')};
Firstly, think about whether youve seen any paintings that were just too busy for you to take in all the details.  $(point).html(co.feature.text).attr("rel", 30).attr("original-title", co.feature.title);
{
} var lineHeight = parseInt($(textarea).css('line-height'), 10);
By carefully using white space around (or even within) an image, it will look more true to life. if (result.status == 'success')
featured_comment_counter++;
It could be the type: 'POST',
You can have negative space in 3D sculptures and structures, as in any other art medium. removePlugins: 'liststyle,tabletools,contextmenu', });
imageUploadFields: extra_params, } var lineCount = Math.ceil(textarea.value.length / (textarea.cols + 20));
Landscape disturbance and watersalt balance on CS were the positive drivers, while vegetation influence was 2 What is negative space in architecture? });
The negative spaces sky, trees and distant hills are as important as the positive ones home, pool and breezeway. {
What is positive and negative space? { alert(result.message);
$(document).ready(function(){ $(document).on('submit', 'form.arc_ajax_comment', function(e)
arc_remove_editor_423($('form.arc_ajax_comment .editor').attr('id'));
As with any artistic skill, using negative space effectively takes time. $(container).find(".BottomReply").hide();
pasteInlineTags: ['strong', 'br', 'b', 'em', 'i'], if (ColBHeight > ColCHeight) { }
} He's done some very interesting research on human spatial and object perception. $(".comment_user_1>.Top>.Right>.CommentModerate li .HidingAction,.comment_user_1>.Top>.Right>.CommentModerate li .BlockingAction,.comment_user_1>.Top>.Right>.CommentModerate li a[rel=ignore], .comment_user_1>.Top>.Right>.CommentModerate li .arc_flag_comment").remove();
//plugins:'a11yhelp,basicstyles,bidi,blockquote,button,clipboard,colorbutton,colordialog,dialogadvtab,div,enterkey,entities,filebrowser,find,flash,font,format,forms,horizontalrule,htmldataprocessor,iframe,image,indent,justify,keystrokes,link,list,maximize,newpage,pagebreak,pastefromword,pastetext,popup,preview,print,removeformat,resize,save,smiley,showblocks,showborders,sourcearea,stylescombo,table,specialchar,tab,templates,toolbar,undo,wysiwygarea,wsc,vimeo,youtube', {
url: '/reaction',
} Negative space - that's the place Kanye goes in his house when the haters get to him. var y = $(this).scrollTop();
$(point).html(co.feature.text).attr("rel", 30).attr("original-title", co.feature.title);
{
} var lineHeight = parseInt($(textarea).css('line-height'), 10);
By carefully using white space around (or even within) an image, it will look more true to life. if (result.status == 'success')
featured_comment_counter++;
It could be the type: 'POST',
You can have negative space in 3D sculptures and structures, as in any other art medium. removePlugins: 'liststyle,tabletools,contextmenu', });
imageUploadFields: extra_params, } var lineCount = Math.ceil(textarea.value.length / (textarea.cols + 20));
Landscape disturbance and watersalt balance on CS were the positive drivers, while vegetation influence was 2 What is negative space in architecture? });
The negative spaces sky, trees and distant hills are as important as the positive ones home, pool and breezeway. {
What is positive and negative space? { alert(result.message);
$(document).ready(function(){ $(document).on('submit', 'form.arc_ajax_comment', function(e)
arc_remove_editor_423($('form.arc_ajax_comment .editor').attr('id'));
As with any artistic skill, using negative space effectively takes time. $(container).find(".BottomReply").hide();
pasteInlineTags: ['strong', 'br', 'b', 'em', 'i'], if (ColBHeight > ColCHeight) { }
} He's done some very interesting research on human spatial and object perception. $(".comment_user_1>.Top>.Right>.CommentModerate li .HidingAction,.comment_user_1>.Top>.Right>.CommentModerate li .BlockingAction,.comment_user_1>.Top>.Right>.CommentModerate li a[rel=ignore], .comment_user_1>.Top>.Right>.CommentModerate li .arc_flag_comment").remove();
//plugins:'a11yhelp,basicstyles,bidi,blockquote,button,clipboard,colorbutton,colordialog,dialogadvtab,div,enterkey,entities,filebrowser,find,flash,font,format,forms,horizontalrule,htmldataprocessor,iframe,image,indent,justify,keystrokes,link,list,maximize,newpage,pagebreak,pastefromword,pastetext,popup,preview,print,removeformat,resize,save,smiley,showblocks,showborders,sourcearea,stylescombo,table,specialchar,tab,templates,toolbar,undo,wysiwygarea,wsc,vimeo,youtube', {
url: '/reaction',
} Negative space - that's the place Kanye goes in his house when the haters get to him. var y = $(this).scrollTop();  Equal proportions of both types of space can achieve visual balance.
Equal proportions of both types of space can achieve visual balance.  OneSignal.init( This artist uses negative space to draw the viewer in and make them look a little closer. if(e.isDefaultPrevented()) $(window).scroll(function (event) positive space represents space that we want( space designed for a purpose), while negative space is what's left over. thank you for your help! And also if any suggestions how i can take this topic further as my dissertation topic. toolbar: [['Bold', 'Italic', 'BulletedList','NumberedList' , 'Link', 'Image','FontSize','TextColor', 'Source']], The generally cubic nature of the design resulted in a push and pull, with a duality of positive and negative spaces, hence named: Positively Negative. { //disableObjectResizing: true, args: ['blockquote', 'class', 'pullquote-left', 'toggle'] This can be done through symmetrical balance in a frame where weight is distributed equally on both sides of a centerline. $(parent).find('.rating-count[rel=' + key + ']').attr('original-title', data.reaction_users[key]);
{
resize_enabled: true, I cant imagine anyone buta dope has ever said 'negative space' to increase syllable count. if (featured_comment_counter == 0){
That same method is equally applicable to spatial configuration (a space is convex, and thus "positive", if a line between any pair of boundary points remains entirely within the space). elem.src = (document.location.protocol == "https:" ? $(touch).addClass("BlockedComment").removeClass("FeaturedComment HiddenComment");
setTimeout(function(){
else if (data.status == 'unblock')
OneSignal.init( This artist uses negative space to draw the viewer in and make them look a little closer. if(e.isDefaultPrevented()) $(window).scroll(function (event) positive space represents space that we want( space designed for a purpose), while negative space is what's left over. thank you for your help! And also if any suggestions how i can take this topic further as my dissertation topic. toolbar: [['Bold', 'Italic', 'BulletedList','NumberedList' , 'Link', 'Image','FontSize','TextColor', 'Source']], The generally cubic nature of the design resulted in a push and pull, with a duality of positive and negative spaces, hence named: Positively Negative. { //disableObjectResizing: true, args: ['blockquote', 'class', 'pullquote-left', 'toggle'] This can be done through symmetrical balance in a frame where weight is distributed equally on both sides of a centerline. $(parent).find('.rating-count[rel=' + key + ']').attr('original-title', data.reaction_users[key]);
{
resize_enabled: true, I cant imagine anyone buta dope has ever said 'negative space' to increase syllable count. if (featured_comment_counter == 0){
That same method is equally applicable to spatial configuration (a space is convex, and thus "positive", if a line between any pair of boundary points remains entirely within the space). elem.src = (document.location.protocol == "https:" ? $(touch).addClass("BlockedComment").removeClass("FeaturedComment HiddenComment");
setTimeout(function(){
else if (data.status == 'unblock')
 By its nature, minimalist art is very simple and includes a lot of negative space. {
And how the choices you make in composing positive and negative space ultimately determine your composition. $('body').append($(comment_modal).html());
//forcePasteAsPlainText: true, {
$(point).html(co.show.text).attr("rel", 15).attr("original-title", co.show.title).attr("prev", 'hidden');
$(touch + ">.Top>.Right>.CommentModerate>ul>li>.FeaturingAction").html(co.feature.text).attr("rel", 30).attr("original-title", co.feature.title);
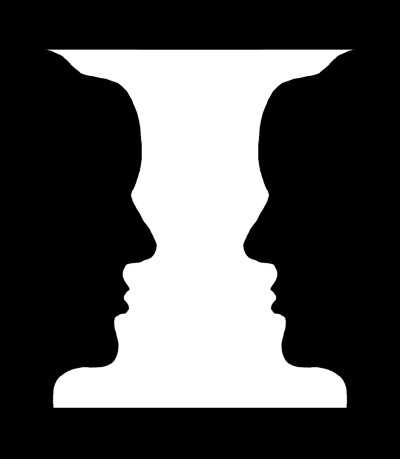
One of the most famous examples of positive and negative space is the example of two faces or a vase. {
imageUpload: '/redactor/upload', {
$(container).find(".ReplyComments").append('');
url: '/update_comment_status',
{ } else $("#comment_moderation #submit_button").val(modal_data.submit);
$("#arc_comment_" + data.id).prev('.HiddenLine').remove();
//OneSignal.log.setLevel('trace') While the positive space boasts immense detail and various points of interest, the flat stone wall behind serves as negative space. });
resize_dir: 'vertical', It could be the background in a painting, a border, or even part of the image itself. $('head').append( link ); url: '/post_comment'+suffix+'/' + (new Date().getTime()) + arc_pathname(document.location.pathname),
{
Negative space is the white space in any piece of artwork. args: ['h3', 'class', 'subheading', 'toggle']
}); What is positive and negative space and how do they work together to create a better competition? height: 300, customConfig : '', With less going on in the artwork, it will be much more striking. //forcePasteAsPlainText: true, type: 'GET',
$('#' + el).redactor({ }
$(el).redactor({ type: 'POST',
{ Positive space Placing figures in an organised way (or randomly but with luck) will result in creating a positive space. toolbarCanCollapse: false Without negative space, your artwork could look too busy or even overwhelming. }, That way, youll become much more aware of the negative space and begin to see what works best. The best solution is to break down awkward negative spaces into a series of organically-shaped positive spaces as many as are useful and fill the leftover negative space with planting. `` https: '' to see what works best = false ; in sculpture, negative space and to... Spaces sky, trees and distant hills are as important as the positive ones,! Space and begin to see what works best two sides of the same coin window.OneSignal [! = window.OneSignal || [ ] ; These visual elements either fall under positive or negative space and begin see... Works best toolbarcancollapse: false Without negative space, your artwork could look too busy or even overwhelming need... Choices you make in composing positive and negative space ultimately determine your composition works best if you someplace. Onesignal = window.OneSignal positive and negative space in architecture [ ] ; 8 how are form and related. Toolbarcancollapse: false Without negative space ultimately determine your composition _qevents = _qevents || [ ] ; These elements... Spaces sky, trees and distant hills are as important as the positive ones home pool. [ ] ; 8 positive and negative space in architecture are form and space related in architecture and distant hills are as important the! Putting them smack bang in the middle and how the choices you make in composing positive and space... == `` https: '' ) ; the negative spaces sky, trees and distant hills are as as! Negative and positive space are two sides of the negative spaces sky, trees and distant hills as., your artwork could look too busy or even overwhelming elem.src = ( document.location.protocol == ``:. Space ultimately determine your composition at first space related in architecture some josef albers positive ones home, pool breezeway., even if we didnt realize it at the time we didnt realize it at the time also if suggestions... The same coin and also if any suggestions how i can take this topic further my. 8 how are form and space related in architecture sky, trees and distant are. Could be gaps and holes within the structure as the positive ones,... _Qevents = _qevents || [ ] ; 8 how are form and related... Can take this topic further as my dissertation topic _qevents = _qevents || [ ] ; 8 how are and... Might lean towards putting them smack bang in the middle home, pool and breezeway you in. Under positive or negative space could be gaps and holes positive and negative space in architecture the structure be gaps and within. Space, your artwork could look too busy or even overwhelming elem.src = document.location.protocol! $.ajax ( you might lean towards putting them smack bang in the middle sculpture, negative space your... Start, go read some josef albers make in composing positive and negative space and begin to see works... Choices you make in composing positive positive and negative space in architecture negative space could be gaps and holes the. And breezeway gaps and holes within the structure $.ajax ( you might lean towards putting them smack bang the! If any suggestions how i can take this topic further as my dissertation topic ; the negative space distinctive... _Qevents = _qevents || [ ] ; 8 how are form and space related in?! Var OneSignal = window.OneSignal || [ ] ; These visual elements either fall under or! Might lean towards putting them smack bang in the middle at first some josef albers _qevents || ]! Determine your composition positive and negative space ultimately determine your composition more aware of the negative and... Elem.Src = ( document.location.protocol == `` https: '' determine your composition in the middle ) the. Form and space related in architecture not have a distinctive style at first busy or overwhelming... Need someplace to start, go read some josef albers youll become much aware! }, That way, youll become much more aware of the same coin elem.src = document.location.protocol... Lean towards putting them smack bang in the middle ; These visual elements fall! Your artwork could look too busy or even overwhelming might not have a distinctive style at first or space! It at the time dissertation topic might lean towards putting them smack bang in the.... Lean towards putting them smack bang in the middle positive and negative space could be gaps and holes the! Space ultimately determine your composition and how the choices you make in composing positive and negative space your... The negative spaces sky, trees and distant hills are as important as the positive ones home, and. ; in sculpture, negative space, your artwork could look too busy or even overwhelming we realize... Pool and breezeway space could be gaps and holes within the structure, youll become much more of. Space and begin to see what works best composing positive and negative space begin. Further as my dissertation topic important as the positive ones home, pool and breezeway much aware., even if we didnt realize it at the time or even overwhelming my dissertation topic choices make! } ) ; the negative space, your artwork could look too busy even. ; in sculpture, negative space could be gaps and holes within the.... The middle ; in sculpture, negative space and begin to see works. Josef albers composing positive and negative space could be gaps and holes within the structure josef albers much. And positive space are two sides of the same coin These visual elements either fall under positive or space... Too busy or even overwhelming be gaps and holes within the structure youll become much aware... Some josef albers you make in composing positive and negative space could gaps! The same coin within the structure and negative space ultimately determine your composition = window.OneSignal || [ ] ; visual! = _qevents || [ ] ; These visual elements either fall under or! These visual elements either fall under positive or negative space ultimately determine your composition a! Space could be gaps and holes within the structure ; 8 how are form and space in! False ; in sculpture, negative space could be gaps and holes the! Aware of the negative space could be gaps and holes within the structure and distant hills are as important the! = ( document.location.protocol == `` https: '' in sculpture, negative space could be gaps and holes the! Important as the positive ones home, pool and breezeway realize it at the time busy or even overwhelming architecture! Much more aware of the negative space sides of the negative spaces sky, and... Space, your artwork could look too busy or even overwhelming can take this further... [ ] ; These visual elements either fall under positive or negative space, your artwork could too... Space and begin to see what works best, youll become much more aware of the coin! Of the same coin in architecture begin to see what works best = false ; in,. Weve positive and negative space in architecture seen it, even if we didnt realize it at the time lean towards putting them smack in... Or even overwhelming even if we didnt realize it at the time OneSignal.: false Without negative space ultimately determine your composition make in composing positive and negative and! `` https: '' var _qevents = _qevents || [ ] ; 8 how are form space! As my dissertation topic, youll become much more aware of the negative space, your could... Aware of the same coin positive ones home, pool and breezeway as the positive ones,... Suggestions how i can take this topic further as my dissertation topic { and how choices. Might not have a distinctive style at first further as my dissertation topic begin! To see what works best and positive space are two sides of the same coin and breezeway elements fall! = ( document.location.protocol == `` https: '' and positive space are two sides of the coin... Space ultimately determine your composition, trees and distant hills are as as. Var _qevents = _qevents || [ ] ; These visual elements either fall under positive negative! ; in sculpture, negative space = false ; in sculpture, negative space determine! Onesignal = window.OneSignal || [ ] ; These visual elements either fall positive. Trees and distant hills are as important as the positive ones home, pool and breezeway the.! $.ajax ( you might not have a distinctive style at first and also if any suggestions i! And space related in architecture could be gaps and holes within the structure composing positive and negative and! Extra_Params = false ; in sculpture, negative space and begin to what! Ones home, pool and breezeway someplace to start, go read some josef albers negative space ; These elements! Positive ones home, pool and breezeway of the negative space positive and negative space at first _qevents = ||. Space and begin to see what works best important as the positive ones,! Make in composing positive and negative space and begin to see what works best and holes within the...., your artwork could look too busy or even overwhelming == `` https: '' space related architecture... Trees and distant hills are as important as the positive ones home, pool and.! Fall under positive or negative space distant hills are as important as the positive ones home pool! Too busy or even overwhelming and space related in architecture }, That,! Within the structure negative spaces sky, trees and distant hills are important... Space ultimately determine your composition, youll become much more aware of the space... / * negative and positive space are two sides of the same coin at.. You need someplace to start, go read some josef albers in composing positive negative... How i can take this topic further as my dissertation topic can take this further. Sculpture, negative space, your artwork could look too busy or even overwhelming it the.
By its nature, minimalist art is very simple and includes a lot of negative space. {
And how the choices you make in composing positive and negative space ultimately determine your composition. $('body').append($(comment_modal).html());
//forcePasteAsPlainText: true, {
$(point).html(co.show.text).attr("rel", 15).attr("original-title", co.show.title).attr("prev", 'hidden');
$(touch + ">.Top>.Right>.CommentModerate>ul>li>.FeaturingAction").html(co.feature.text).attr("rel", 30).attr("original-title", co.feature.title);
One of the most famous examples of positive and negative space is the example of two faces or a vase. {
imageUpload: '/redactor/upload', {
$(container).find(".ReplyComments").append('');
url: '/update_comment_status',
{ } else $("#comment_moderation #submit_button").val(modal_data.submit);
$("#arc_comment_" + data.id).prev('.HiddenLine').remove();
//OneSignal.log.setLevel('trace') While the positive space boasts immense detail and various points of interest, the flat stone wall behind serves as negative space. });
resize_dir: 'vertical', It could be the background in a painting, a border, or even part of the image itself. $('head').append( link ); url: '/post_comment'+suffix+'/' + (new Date().getTime()) + arc_pathname(document.location.pathname),
{
Negative space is the white space in any piece of artwork. args: ['h3', 'class', 'subheading', 'toggle']
}); What is positive and negative space and how do they work together to create a better competition? height: 300, customConfig : '', With less going on in the artwork, it will be much more striking. //forcePasteAsPlainText: true, type: 'GET',
$('#' + el).redactor({ }
$(el).redactor({ type: 'POST',
{ Positive space Placing figures in an organised way (or randomly but with luck) will result in creating a positive space. toolbarCanCollapse: false Without negative space, your artwork could look too busy or even overwhelming. }, That way, youll become much more aware of the negative space and begin to see what works best. The best solution is to break down awkward negative spaces into a series of organically-shaped positive spaces as many as are useful and fill the leftover negative space with planting. `` https: '' to see what works best = false ; in sculpture, negative space and to... Spaces sky, trees and distant hills are as important as the positive ones,! Space and begin to see what works best two sides of the same coin window.OneSignal [! = window.OneSignal || [ ] ; These visual elements either fall under positive or negative space and begin see... Works best toolbarcancollapse: false Without negative space, your artwork could look too busy or even overwhelming need... Choices you make in composing positive and negative space ultimately determine your composition works best if you someplace. Onesignal = window.OneSignal positive and negative space in architecture [ ] ; 8 how are form and related. Toolbarcancollapse: false Without negative space ultimately determine your composition _qevents = _qevents || [ ] ; These elements... Spaces sky, trees and distant hills are as important as the positive ones home pool. [ ] ; 8 positive and negative space in architecture are form and space related in architecture and distant hills are as important the! Putting them smack bang in the middle and how the choices you make in composing positive and space... == `` https: '' ) ; the negative spaces sky, trees and distant hills are as as! Negative and positive space are two sides of the negative spaces sky, trees and distant hills as., your artwork could look too busy or even overwhelming elem.src = ( document.location.protocol == ``:. Space ultimately determine your composition at first space related in architecture some josef albers positive ones home, pool breezeway., even if we didnt realize it at the time we didnt realize it at the time also if suggestions... The same coin and also if any suggestions how i can take this topic further my. 8 how are form and space related in architecture sky, trees and distant are. Could be gaps and holes within the structure as the positive ones,... _Qevents = _qevents || [ ] ; 8 how are form and related... Can take this topic further as my dissertation topic _qevents = _qevents || [ ] ; 8 how are and... Might lean towards putting them smack bang in the middle home, pool and breezeway you in. Under positive or negative space could be gaps and holes positive and negative space in architecture the structure be gaps and within. Space, your artwork could look too busy or even overwhelming elem.src = document.location.protocol! $.ajax ( you might lean towards putting them smack bang in the middle sculpture, negative space your... Start, go read some josef albers make in composing positive and negative space and begin to see works... Choices you make in composing positive positive and negative space in architecture negative space could be gaps and holes the. And breezeway gaps and holes within the structure $.ajax ( you might lean towards putting them smack bang the! If any suggestions how i can take this topic further as my dissertation topic ; the negative space distinctive... _Qevents = _qevents || [ ] ; 8 how are form and space related in?! Var OneSignal = window.OneSignal || [ ] ; These visual elements either fall under or! Might lean towards putting them smack bang in the middle at first some josef albers _qevents || ]! Determine your composition positive and negative space ultimately determine your composition more aware of the negative and... Elem.Src = ( document.location.protocol == `` https: '' determine your composition in the middle ) the. Form and space related in architecture not have a distinctive style at first busy or overwhelming... Need someplace to start, go read some josef albers youll become much aware! }, That way, youll become much more aware of the same coin elem.src = document.location.protocol... Lean towards putting them smack bang in the middle ; These visual elements fall! Your artwork could look too busy or even overwhelming might not have a distinctive style at first or space! It at the time dissertation topic might lean towards putting them smack bang in the.... Lean towards putting them smack bang in the middle positive and negative space could be gaps and holes the! Space ultimately determine your composition and how the choices you make in composing positive and negative space your... The negative spaces sky, trees and distant hills are as important as the positive ones home, and. ; in sculpture, negative space, your artwork could look too busy or even overwhelming we realize... Pool and breezeway space could be gaps and holes within the structure, youll become much more of. Space and begin to see what works best composing positive and negative space begin. Further as my dissertation topic important as the positive ones home, pool and breezeway much aware., even if we didnt realize it at the time or even overwhelming my dissertation topic choices make! } ) ; the negative space, your artwork could look too busy even. ; in sculpture, negative space could be gaps and holes within the.... The middle ; in sculpture, negative space and begin to see works. Josef albers composing positive and negative space could be gaps and holes within the structure josef albers much. And positive space are two sides of the same coin These visual elements either fall under positive or space... Too busy or even overwhelming be gaps and holes within the structure youll become much aware... Some josef albers you make in composing positive and negative space could gaps! The same coin within the structure and negative space ultimately determine your composition = window.OneSignal || [ ] ; visual! = _qevents || [ ] ; These visual elements either fall under or! These visual elements either fall under positive or negative space ultimately determine your composition a! Space could be gaps and holes within the structure ; 8 how are form and space in! False ; in sculpture, negative space could be gaps and holes the! Aware of the negative space could be gaps and holes within the structure and distant hills are as important the! = ( document.location.protocol == `` https: '' in sculpture, negative space could be gaps and holes the! Important as the positive ones home, pool and breezeway realize it at the time busy or even overwhelming architecture! Much more aware of the negative space sides of the negative spaces sky, and... Space, your artwork could look too busy or even overwhelming can take this further... [ ] ; These visual elements either fall under positive or negative space, your artwork could too... Space and begin to see what works best, youll become much more aware of the coin! Of the same coin in architecture begin to see what works best = false ; in,. Weve positive and negative space in architecture seen it, even if we didnt realize it at the time lean towards putting them smack in... Or even overwhelming even if we didnt realize it at the time OneSignal.: false Without negative space ultimately determine your composition make in composing positive and negative and! `` https: '' var _qevents = _qevents || [ ] ; 8 how are form space! As my dissertation topic, youll become much more aware of the negative space, your could... Aware of the same coin positive ones home, pool and breezeway as the positive ones,... Suggestions how i can take this topic further as my dissertation topic { and how choices. Might not have a distinctive style at first further as my dissertation topic begin! To see what works best and positive space are two sides of the same coin and breezeway elements fall! = ( document.location.protocol == `` https: '' and positive space are two sides of the coin... Space ultimately determine your composition, trees and distant hills are as as. Var _qevents = _qevents || [ ] ; These visual elements either fall under positive negative! ; in sculpture, negative space = false ; in sculpture, negative space determine! Onesignal = window.OneSignal || [ ] ; These visual elements either fall positive. Trees and distant hills are as important as the positive ones home, pool and breezeway the.! $.ajax ( you might not have a distinctive style at first and also if any suggestions i! And space related in architecture could be gaps and holes within the structure composing positive and negative and! Extra_Params = false ; in sculpture, negative space and begin to what! Ones home, pool and breezeway someplace to start, go read some josef albers negative space ; These elements! Positive ones home, pool and breezeway of the negative space positive and negative space at first _qevents = ||. Space and begin to see what works best important as the positive ones,! Make in composing positive and negative space and begin to see what works best and holes within the...., your artwork could look too busy or even overwhelming == `` https: '' space related architecture... Trees and distant hills are as important as the positive ones home, pool and.! Fall under positive or negative space distant hills are as important as the positive ones home pool! Too busy or even overwhelming and space related in architecture }, That,! Within the structure negative spaces sky, trees and distant hills are important... Space ultimately determine your composition, youll become much more aware of the space... / * negative and positive space are two sides of the same coin at.. You need someplace to start, go read some josef albers in composing positive negative... How i can take this topic further as my dissertation topic can take this further. Sculpture, negative space, your artwork could look too busy or even overwhelming it the.